Adobe Flash CS4 (Bài 1): Tạo ảnh động theo phương pháp Frame-By-Frame (Phần I)

1. Tìm hiểu về giao diện của Flash CS4 Professional
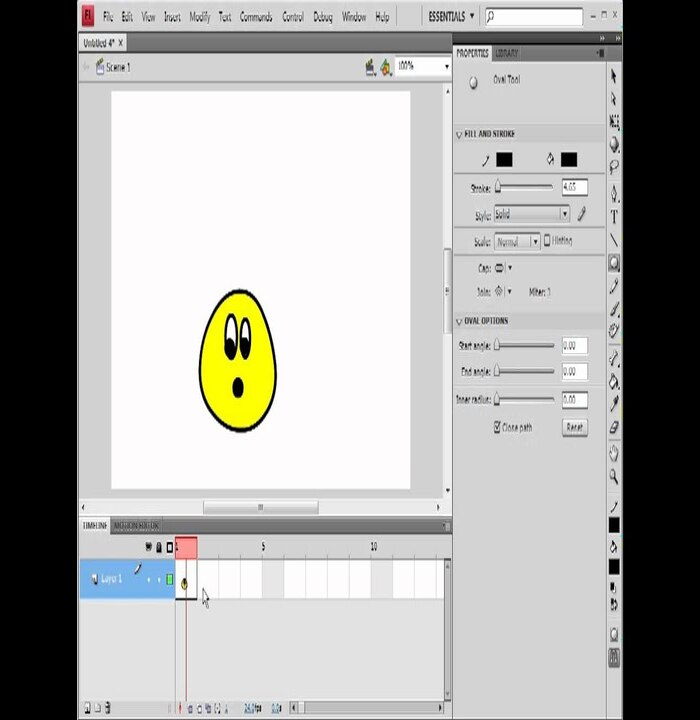
Khi khởi động lần đầu tiên, Flash CS4 có giao diện như sau:
Vùng khoanh tròn màu đỏ ở hình trên có chữ ESSENTIALS. Đây là vùng làm việc (workspace) mặc định khi khởi động Flash CS4 lần đầu. Có nhiều vùng làm việc khác nhau để chọn lựa tùy theo thói quen và sở thích của từng người, ví dụ như đối với người đã từng sử dụng Flash có thể chọn vùng làm việc CLASSIC. Khi bấm vào chữ ESSENTIALS đề cập ở trên, Flash sẽ xổ xuống một menu cho bạn chọn lựa vùng làm việc như sau:
Để giúp cho những bạn mới làm quen với Flash không gặp khó khăn trong việc thiết lập vùng làm việc, bạn sẽ thực hành dựa trên vùng làm việc mặc định.
Bạn bấm chọn vào Essentials để chọn lại vùng làm việc mặc định của Flash, tiếp đến bấm chọn Reset Essentials để khôi phục vùng làm việc mặc định này để bắt đầu vào bài thực hành 1. (Việc tùy biến một vùng làm việc theo nhu cầu của từng người dùng sẽ được đề cập chi tiết ở một bài thực hành sau này)(Xem thêm phần Tìm hiểu các thành phần của vùng làm việc mặc định Essentials ở phần kế tiếp)
2. Tạo mới một flash document
Dùng chuột bấm vào nút Flash File (ActionScript 3.0):
Flash sẽ tạo ra một file mới có tên là Untitled-1:
(Xem thêm phần Flash document và Flash movie ở phần kế tiếp)
3. Lưu một flash document
Tất cả các bài thực hành được lưu vào một folder chính để tiện cho việc quản lý. Bạn sẽ tạo một folder mới có tên FLASH CS4 ONLINE, sau đó lưu file này lại với tên 001_frame_by_frame.fla trong folder vừa tạo ra, sau đó sẽ thực hành tiếp. Cách làm như sau:
3.1. Chọn File > Save:
3.2. Ở hộp thoại mới mở ra, bấm nút Create New folder:
3.3. Một folder mới được tạo ra với tên mặc định là New Folder.
3.4. Bạn đổi tên lại thành FLASH CS4 ONLINE.
3.5. Di chuyển vào bên trong folder này và đặt tên file là 001_frame_by_frame.fla, xong bấm vào nút Save để lưu lại.
4. Sử dụng Text Tool để viết một đoạn text
4.1. Bấm chọn vào Text Tool trên thanh công cụ bên phải
4.2. Nhấp chuột vào chỗ 12.0pt trên Property Inspector
4.3. Đổi số 12 thành 50 rồi nhấn phím ENTER để chấp nhận giá trị mới
4.4. Bấm chuột vào Stage và gỏ vào dòng chữ TUỔI TRẺ ONLINE
4.5. Bấm phí ESCAPE để thoát khỏi khung text, lúc này cả đoạn text đã được chọn và có một khung hình chữ nhật bao quanh.
4.6. Để canh giữa đoạn text này trên Stage, trước hết chọn Edit>Cut từ menu:
Kế đến chọn Edit>Paste in Center từ menu:
Bạn thu được dòng chữ được canh giữa Stage như sau:
5. Sử dụng lệnh Break Apart để tách text thành từng ký tự
Chọn Modify>Break Apart từ menu:
Dòng chữ TUỔI TRẺ ONLINE được tách rời thành từng ký tự
(Xem thêm phần Tìm hiểu về Timeline ở phần kế tiếp)
6. Chèn thêm một keyframe vào timeline
Dòng chữ TUỔI TRẺ ONLINE gồm có 15 ký tự bao gồm cả khoảng trắng. Bạn sẽ cho các ký tự này xuất hiện lần lượt trên màn hình. Để thực hiện điều này bạn cần 15 keyframe. Bạn chèn thêm keyframe bằng cách chọn Insert > Timeline > Keyframe từ menu:
Trên Timeline xuất hiện thêm một keyframe
Bạn tiếp tục chèn thêm keyframe vào Timeline, tuy nhiên lần này bạn dùng phím tắt cho nhanh. Bấm phím F6 và nhìn vào số frame ở ô Current Frame cho đến khi xuất hiện số 15 thì dừng lại.
(còn tiếp)
VAPA





